responsive web design: tools of the trade
these are the things that i MUST HAVE in order to efficiently work on a responsive web design project
text editor
i use editplus. use whatever you want. who am i to say “nay” to dreamweaver…
calculator
absolute must. all those trailing digits? use them. let the browser decide where to cut the number off!
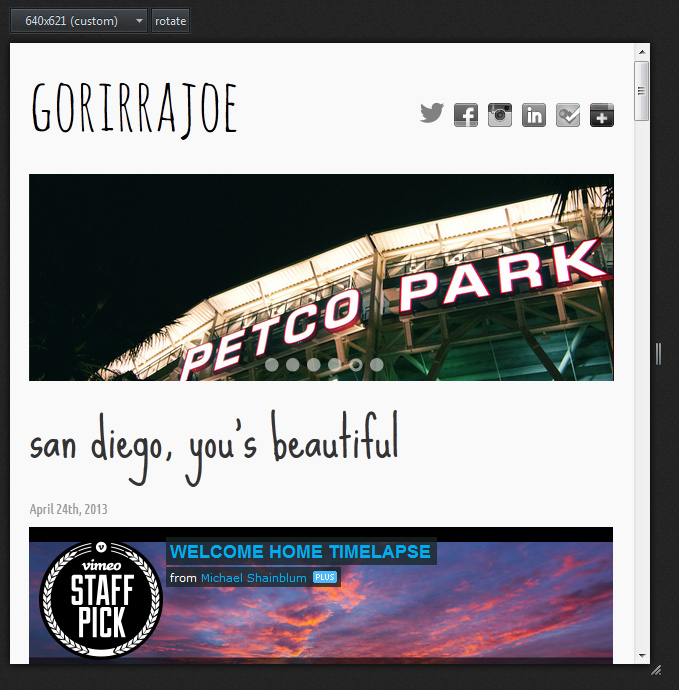
browser
firefox. yes, there are a lot of people who have jumped ship and solely use chrome, especially for development, but the Responsive Design View feature in Firefox is huge for me. To activate, view a site in Firefox and then hit Ctrl+Shift+M to activate. i prefer that to actually resizing the overall browser window.
measurement
for those times you need to do a sanity check with your calculations, use cool ruler. it’s an on-screen ruler to make sure the percentage you used for padding actually equals 20px