New theme… finally
or: quarantine life is very boring
that said, i’ve learned a lot from my time at rdi, development-wise — i wanted to apply those learnings to my personal site. this is how i get better at things — by doing
…also, i haven’t updated this code since 2017 — it’s been way too long
Design
i wanted something ENTIRELY different from what i had, which was a grayscale boring site. i wanted color, movement, zazz

i also wanted to expand my knowledge of the design side so i reached for adobe xd
Adobe XD
first off, i’m not a designer. i have friends who are amazing designers and there’s a tinge of jealousy that they can create things that look so good
with xd, i was able to use a 12-column grid and get a pretty good layout going. i was surprised how easy it was to make a tiled background (as you see with the wavy lines and pluses in the header)
i didn’t dig too deep into the different capabilities like click events — just used it more for making simple comps so i can see if the color scheme, fonts, sizes, etc all work together
shoutout to eddie for the design advice!
Recipes/Gutenberg Blocks
i’ve been cooking at home a lot, inspired by instagram chefs. unfortunately, recipe websites are some of THE ABSOLUTE worst websites ever. there are a million ads (popups, video, auto-refreshing), but the worst part is the backstory that you have to scroll through just to get to the ingredients/steps
my site has turned into my own recipe box where i can refer back to the “winners” and document the modifications that were made
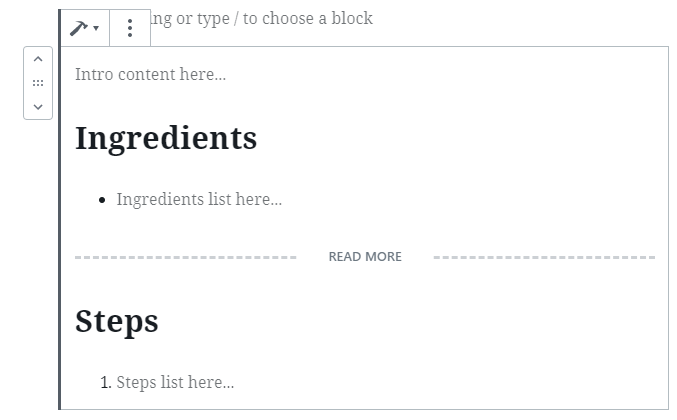
i made a Gutenberg block (using create-guten-block) for recipes to make it easier to add one (and also keep consistency)

the plan is to make more blocks to simplify the more common types of posts i make
side note: gutenberg had a steep learning curve, especially for someone who was a novice to react. the poor documentation didn’t help either… looking forward to learning more react!
Sketches
i made a dedicated sketches archive page. i realize that i need to add a ton of sketches i’ve made, including all of my inktober posts from instagram
Under the hood
- local dev through docker (shoutout to jamie)
- foundation zurb template
- underscores theme starter
- svg backgrounds
- fontello font icons
- web performance
- google fonts (shoutout to mike — some great discussions on implementation)
- lazyloading
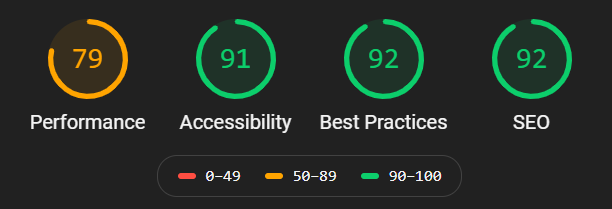
Performance

it’s not the worst score for performance, but there’s some work to do. for some reason, i thought foundation automatically minified css and js — will tweak that and get that score in the green hopefully!
A11y
i admit it. i’ve been lazy when it comes to accessibility. that was bad on my part. i’ve learned a lot about a11y at work (shoutout to monique) and i’ve made more efforts to make the site more accessible
that said, i’m sure there’s probably some glaring issues with my site. i’m happy to fix them — let me know if you catch any!
actually, i think i need to close the expanded menu once i tab out of the last item…
Future updates
- dedicated recipe section
- legit deployment pipeline with bitbucket (ftp-ing files is so two thousand and late)
To conclude
i set out to do a lot of different things with this site build… to challenge myself. looking at the site, i see more things i could do. i hopefully will keep making feature updates to the site
now that i have this nice new site, it’s time for more content!
