Improving site performance using Lighthouse
as mentioned in my previous post, i used lighthouse to create reports to show the status of four important stats: performance, accessibility, best practices, and seo
Initial report
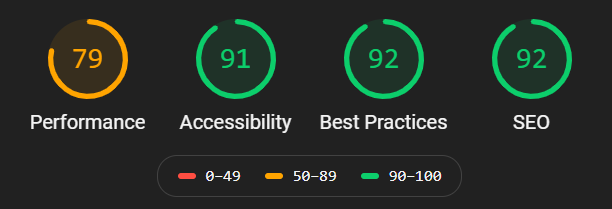
here was the initial report created on launch day

“all green” (90-100 scores) was the initial goal
SEO
the SEO score was super easy to fix. the hit was that i didn’t have a meta description for my site.
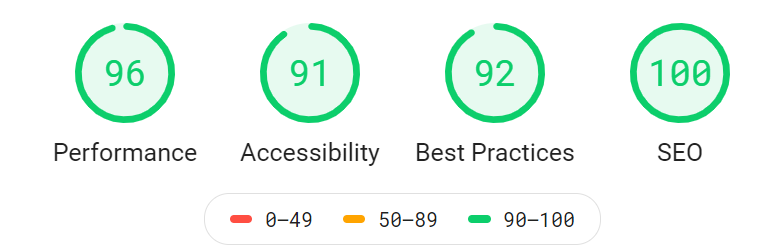
my solution was to add the hugely popular plugin, Yoast SEO, then fill in the proper info — easy 100% in that category
side note: i’m not a big off-the-shelf wordpress plugin person, but i make exceptions for a few, yoast being one of them
<meta name="description" content="My personal website full of recipes and web dev tips & tricks" />
Performance
sorry, jumping around here because i’m noting the process i took
lighthouse is great because it gives a lot of details on how you can better your scores. the main takeaways here were “remove unused javascript” and “minify css and javascript”
Remove Unused JavaScript
so one major reason why i probably won’t get 100% in performance is the site’s usage of jQuery. foundation relies heavily on jQuery for all of its various features.
luckily, my site doesn’t use any of those… so the transition to vanilla javascript won’t be so difficult (just two files i need to update, which is a future enhancement)
Minify CSS and JavaScript
i totally forgot that i don’t have a proper build process set up so i wasn’t using production ready assets. an easy foundation build command in my pattern library resolves this
Fonts
in addition to those huge updates, lighthouse complained that my use of fontello was failing this audit: “All text remains visible during webfont loads”
simply adding a font-display: swap; to the @font-face declaration resolves this
connected to fontello was this audit request: “Preload key requests.” i’ve added google fonts already, but added the specific hosted font as well
Conclusion

Accessibility
the a11y score should be taken with a grain of salt since automated tools only can detect approx 30% of issues. still, it’s badass to see it so high!
Links have a discernible name
my issue here actually helped me find a bug!
since i use lazyload my images in, i had to make something a little custom instead of using get_the_post_thumbnail(). here’s the snippet with the problem:
<?php $img = get_the_post_thumbnail_url(get_the_ID(), 'main-thumb'); $img_alt = get_post_meta(get_the_ID(), '_wp_attachment_image_alt', 1); ?> <img class="lozad blog-entry_thumbnail" data-src="<?php echo $img; ?>" alt="<?php echo $img_alt; ?>">
do you see it? the $img_alt was coming up empty because i was using get_the_ID() to try to find the _wp_attachment_image_alt.
i fixed this like so:
$img_alt = get_post_meta(get_post_thumbnail_id(), '_wp_attachment_image_alt', 1);
Background and foreground colors have a sufficient contrast ratio
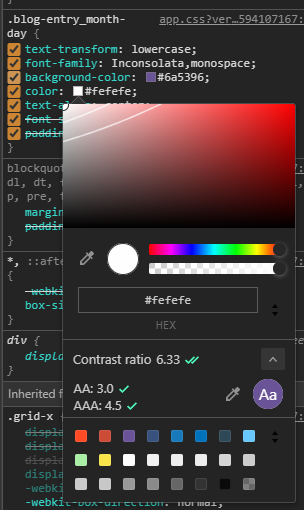
lighthouse didn’t like the colors i chose for the date timestamp

so technically, this was okay for wcag AA conformance, but i really wanted that 100% so i updated it to the purple you see now.
google chrome devtools makes it ridiculously easy to test this. simply inspect the element and click the color square to open this popup menu

Conclusion

a little spoiler alert for best practices…
Best practices
Displays images with appropriate size
this was kind of strange — i had a crop of 340×260 pixels for the thumbnail image, but lighthouse wanted something way bigger. i’m guessing it’s because on small to medium screensizes, the image doesn’t flow in the container?
the solution was to make the thumbnail column smaller (small-8) and increasing the size of the image to 430px wide (height auto, no crop).
conclusion, as you saw above: 100%
One more thing
i totally forgot to add my google analytics script to the site. BLAST, a third party resource was definitely going to mess up my score in some way.
found the embed code to add analytics.js using an async tag. this allows modern browsers to preload the script.
i also added a preconnect for the google-analytics domain, but it’s actually added below the script so that’s something i need to look into. after this update, it didn’t hurt that much
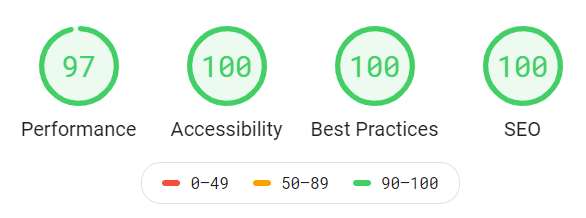
Final results

so a 1 point drop after adding analytics code, which i’m okay with — but still will look into performance opportunities there.
overall, yea — i’m pretty stoked about this. definitely check out lighthouse through web.dev to help you make your site better overall!
