wordpress: change your home page to a custom page
so chaunce asked if i could do a small tutorial for a wordpress (wp) question he had… i’m honored that he asked me to do so… actually, i think i might start to write a bunch of tutorials that i’ve learned along the way…
and here… we… go…
this tutorial deals with the user wanting a site with a blog and pages, but the user wants a specific page to be the front page, not the blog (something similar to andy’s site, but not — since he doesn’t want his site to be full-on wordpress)
*note, i suck at technical writing, but i’ll try to fake it… i’m open to suggestions/comments for future tutorials
there’s a few things you’ll need to do before logging into the wp account:
i’m assuming that you’ll want this front page (and other pages) to have the same look and feel as your blog pages…
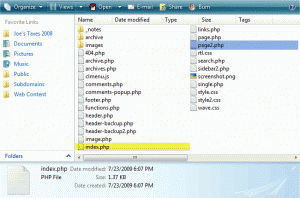
so open up explorer and make a copy of index.php — rename the copy whatever you want (i renamed it to “page2.php”)

next, let’s edit page2.php…
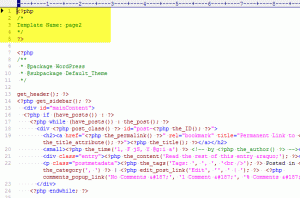
add the following text to the top of the code:
<?php /* Template Name: page2 */ ?>

i put “page2” but i’m pretty sure you can put whatever you want here — i’ll show ya where this displays in a few steps…
ok go ahead and upload page2.php to your server — should i assume that you know where to put it? (i guess i should’ve done a “getting started” tutorial first…)
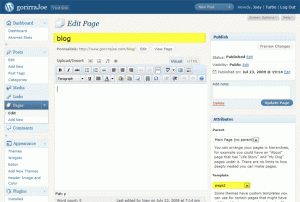
now log into the admin and go to Pages > Add New
choose the page title wisely, this’ll be your blog’s address
note where it shows template to the right side — this is where that “page2” came into play

click Publish
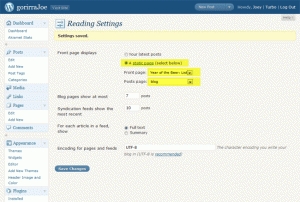
now go to Settings > Reading
change “Front page displays” to “A static page (select below)”:
* choose one of your (already created) pages for the “Front page”
* change “Posts page” to “blog”
click Save Changes

that should be it! if you go to the home page of your site, you’ll see it’s now your chosen page — and then if you append “/blog” to your domain, it’ll take you to the actual posts…


boom… you’re pregnant.
